El viaje a través del proceso del diseño para la visualización de datos
No hay nada más excitante que crear algo desde cero, recibir una tabla llena de datos sin saber qué te descubrirán esos datos. Es emocionante pasar por la transición de un “nada” hacia un “algo” y atravesar picos y valles en el camino hasta llegar al producto final, especialmente en nuestro sector; donde el proceso del diseño aún tiene mucho camino por recorrer.
Me sorprende nuestra capacidad humana para representar sucesos, concebir ideas, responder a preguntas, plantear interrogantes y proponer nuevas soluciones. Un conjunto de cualidades en los que la imaginación juega un papel determinante.
Somos una especie visual con cualidades que definen nuestra manera de ser y de hacer las cosas. Únicamente necesitamos tener la confianza para empujar nuestra imaginación hacia nuevos espacios creativos, respondiendo no solo a nuestra razón sino también a lo más sensible del alma. Es así que comienza el viaje creativo.
Navegar por el camino para crear soluciones digitales es desafiante, porque buscamos representar una esencia de la realidad trasladada a lo digital; y es gratificante porque buscamos mejorar la experiencia del usuario en la plataforma, dashboard o producto en cuestión.
De algún modo mi viaje en este proceso para crear dashboards y visualizaciones de la información, logré navegar hasta aquí. Durante mi experiencia como diseñadora de datos, he identificado y definido 3 etapas principales que explican bien el proceso en nuestro sector. Es importante mencionar que estas fases varían en función de la tipología del proyecto, perfil, sector, etc. Son fases definidas por la planificación y que me ha servido para llegar hasta donde estamos. ¡Aquí vamos!
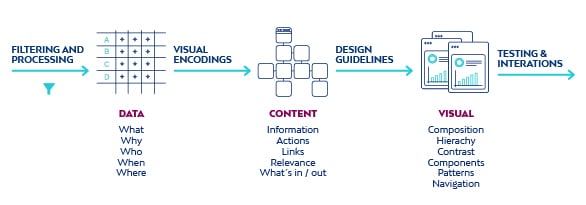
1. Los Datos (Filtrado y refinado)
Los datos son la materia prima para iniciar el proceso de creación de nuestros proyectos. En esta etapa, se recopilan, refinan, procesan y analizan los datos para comprender qué será necesario construir y a qué problemas nos enfrentamos.
Existen 2 formas (ambas necesarias) para entender los datos: la primera es entenderlos como fuente de información para plantear interrogantes e identificar soluciones; y analizar tendencias del comportamiento del consumidor; y la otra es entenderlos como proveedor de contenido; Un contenido que explica algo, y aporta información relevante.
Tareas para iniciar este proceso:
- Definir el objetivo de la visualización: Analizar / Explicar
- Transformar los datos
- Filtrado y procesamiento de los datos
En ambos casos, independientemente de la naturaleza de los datos, tenemos que dar forma a la mezcla, refinarla y transformarla en un buen contenido para crear soluciones válidas para nuestros clientes.
2. El contenido (Codificación Visual)
Es la primera mutación o primera forma que debemos dar a los datos expuestos en nuestras tablas. Iniciamos una lectura de sus características globales y planteamos las métricas, KPI’s, perfiles, contexto y problemas que buscamos resolver. Es la etapa donde el contenido adquiere una forma preliminar y muy básica de la solución que estamos construyendo.
En esta etapa es importante definir y construir la arquitectura de información ( el flujo y recorrido del dashboard) junto con las acciones claves, componentes con las que nuestros usuarios puedan interactuar y llevar una ruta de navegación que contemple todas las direcciones posibles.
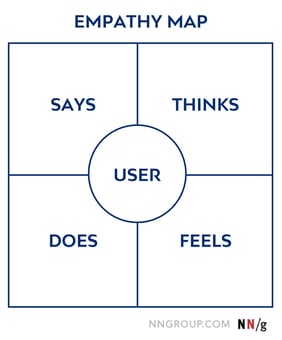
Llegados a este punto, te aconsejo que , habilites siempre el enfoque centrado en el usuario y diseñes según sus necesidades. Ponte en la piel del usuario y entiende su comportamiento (Does, Feels, Thinks, Says).

Fuente: https://www.nngroup.com/articles/empathy-mapping/
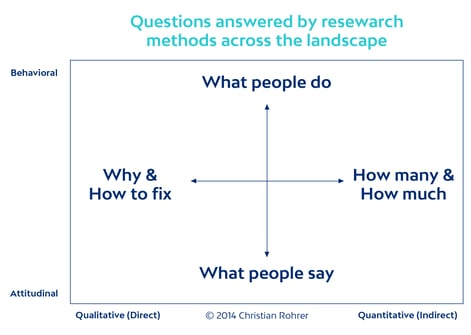
Explicar la experiencia del usuario aplicada a los proyectos de visualización de datos me llevaría a abordar una amplia gama de métodos de investigación disponibles, algo que no es el objetivo de este artículo; Pero si el tema te interesa, en este enlace puedes encontrar más información de cada una de ellas. Estas técnicas van desde métodos para entender datos de comportamiento digital (datos pasivos) y datos declarados por nuestros panelistas. Utilizar un conjunto de métodos en un proyecto nos beneficiará en múltiples maneras, por ejemplo combinando ideas y creando soluciones conforme con las necesidades de nuestros clientes. En cada proyecto de visualización de datos, buscamos constantemente aplicar estas metodologías para mejorar la experiencia de nuestros productos (ver imagen). En tal sentido, el propósito de diseñar bajo estas dimensiones “lo que dice la gente” y “lo que hace la gente” es comprender el comportamiento digital del usuario expresado en los datos, para luego estructurar la secuencia o historia (mapa de navegación) y dar lugar a prototipar los dashboards.

*Fuente: https://www.nngroup.com/articles/which-ux-research-methods/
Llegados a este punto, deberíamos tener una lista bien definida de todo lo que incluiremos durante todo el viaje del proyecto, manteniendo cada sección (con los componentes y acciones claves) y eligiendo los gráficos que mejorarán la experiencia del usuario. En definitiva, hacer que los datos se traduzcan a un contenido visual.
Tareas para iniciar este proceso:
- Utiliza mapas de sitio- Incluye cuadros de información de las métricas
- Añade mapas de usuario con las combinaciones de las acciones claves
- Elige de los gráficos
3. Visual (Plot)
El viaje a través de la fase visual va desde la construcción de los primeros bocetos (lápiz, papel e imaginación) y continúa con los prototipos de alta fidelidad que potencialmente terminarán estando listos para ser lanzados en las soluciones.
Muchos diseñadores tienden a saltar las dos etapas anteriores y pasan de inmediato al prototipado, dedicando muy poco tiempo a pensar y estructurar lo que se necesita como solución. Esto es un error que conduce a resultados incompletos. De la misma manera que no se puede crear un sitio web solo con CSS sin una sola línea de HTML, no se puede crear un producto sin una estructura de contenidos basada en fuentes de datos bien definidas.
Una vez que llegamos a esta etapa, es importante prestar atención a cómo se presentará el contenido. Esto es clave para diseñar un dashboard, cumpliendo con lo que hemos trazado anteriormente, e incluyendo cada elemento de acción así como las posibles interacciones definidas.
Y por último, es importante definir los elementos visuales en los dashboards (tales como botones, splits, etc) que refuerzan la solución, pues facilitan la navegación. Aquí es importante asegurarse de que la información sea accesible a través de estos elementos. Es importante testear nuestro dashboard para identificar problemas estructurales, lo que nos permitirá darnos cuenta de que tenemos que retroceder unos pasos para resolver algunos problemas estructurales que no identificamos antes. Sea cual sea el caso, abraza tu instinto y ve por a ello.

Sea cual sea el proceso que sigues, asegúrate de que tus proyectos para visualizar la información atraviesan estas 3 fases. Si ves que esto no sucede, es posible que tengas que repensar la metodología que estás siguiendo para crear tus dashboards.
Pero recuerda, dar forma a los datos para que se conviertan en contenido no es tarea fácil y ver cómo se transforman en soluciones visuales es gratificante y una buena señal de que estamos viajando en la dirección correcta.
Además, cada vez más empresas e industrias están ejecutando softwares para visualizar la información, generando un gran impacto y un lenguaje visual global. Estamos sumergidos en un contexto donde la visualización de datos está cambiando el mundo. Es por ello que una de las habilidades más demandadas y atractivas de nuestra época es la de procesar, analizar, visualizar y comunicar la información; y son los diseñadores, artistas, periodistas, sociólogos, etc, que poseen esa extraordinaria habilidad tan deseada en la actualidad.







